Snap.svg 라이브러리 사용하기 (1)
오늘은 Snap.svg 라이브러리 사용에 대해서 포스팅 해보겠습니다.
사용 전에 svg가 무엇인지 부터 알아야겠죠?!
SVG란 ?
SVG는 png , jpg 등 과 같은 이미지 그래픽 파일입니다!
차이점은 png , jpg 는 픽셀을 이용하는데 SVG는 벡터를 사용 한다는 점입니다.
이로 인해 파일 사이즈를 크게 해도 해상도가 깨지지 않습니다. 또한 마크업으로 쓰이므로
작성된 이미지를 수정할 수 도 있습니다. 또한 js, css로 조작이 가능합니다!
Snap.svg 란?
JS를 이용해 SVG를 조작할 때 좀 더 쉽고 효율적으로 사용하기 위해 쓰이는 자바스크립트 라이브러리 입니다!
Snap.svg - Home
Why SVG (and Snap)? SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with t
snapsvg.io
Snap.svg 사용
우선 사용하려면 Snap를 다운 받아야합니다! 해당 홈페이지에서도 받아 사용할 수 있고 저는
CDN을 검색하여서 추가했습니다 . 추가적으로 JQuery와 jQuery UI 도 추가해줍니다!
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/snap.svg/0.5.1/snap.svg-min.js"></script>
간단한 도형 그리기 예제를 하면서 배워보도록 하겠습니다!
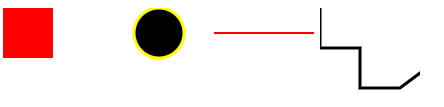
사각형, 원 , 직선을 그리는 예제입니다!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/snap.svg/0.5.1/snap.svg-min.js"></script>
<title>Document</title>
</head>
<body>
<svg width = "100" height = "100" >
<rect width="50" height="50" fill ="red"/>
</svg>
<svg width = "100" height = "100" >
<circle cx="50" cy="25" r="25" stroke ="yellow" stroke-width ="3" />
</svg>
<svg width = "100" height = "100" >
<line x1="0" y1="25" x2="100" y2="25" style="stroke:rgb(255,0,0);stroke-width:2"/>
</svg>
<svg height="100" width="100">
<polyline points="0,0 0,40 40,40 40,80 80,80 120,50" style="fill:none;stroke:black;stroke-width:3" />
</svg>
</body>
</html>body 태그 하나씩 봐보도록 하겠습니다.
<svg></svg> 태그는 SVG 이미지를 그리기 위한 태그입니닼. 해당 태그 안에 svg 이미를 그릴 수 있습니다.
속성은 width , height 각각 너비와 높이를 나타냅니다
<rect>는 사각형을 그리기 위한 태그이며 , width , height는 너비와 높이 fill는 도형의 색상을 나타냅니다!
<circle>은 원을 그리는 태그로 cx,cy 는 중심점의 x,y좌표를 나타내며 r은 반지름을 나타냅니다
storke~ 는 테두리 css를 나타냅비다 storke는 색상을 , stroke-width 는 테두리 두께를 의미합니다.
<line> 은 선을 그리는 태그이며 x1,y1 -> x2,y2 까지 이어줍니다.
<poline>은 점들을 이어주는 태그로 각각 x,y를 , 로 구분해주고 스페이스로 점들을 구분해줍니다!
더 많은 속성들이 있는데 전 주로 JS단에서 svg를 다룰 예정이기에 css쪽은 여기까지만 알아보겠습니다 ㅎㅎ
1편에서는 html svg 속성을 배우고 2편에서 js를 다뤄보도록 하겠습니다!